Basis : markas / tempat berkumpul / tempat bersarang / gudang
Data : Adalah fakta mengenai objek, Data dinyatakan dengan nilai (angka, deretan karakter, atau simbol).
Informasi : Adalah hasil analisis terhadap data.
Informasi dapat dikatakan sebagai data yang telah diorganisasikan ke dalam bentuk yang sesuai dengan kebutuhan seseorang, baik itu manajer, staff, ataupun orang lain di dalam suatu organisasi atau perusahaan
Basis Data : Kumpulan dari data yang saling berhubungan satu dengan lainnya yang diorganisasikan berdasar sebuah skema atau struktur tertentu, tersimpan di hardware komputer dan dengan software digunakan untuk melakukan manipulasi data untuk tujuan tertentu.
Basis Data = Database
DBMS (Database Management Sistem) ???
Database Management System (DBMS)
Adalah paket software yang di buat untuk menyimpan dan mengatur database.
- Basis data bisa dibayangkan sebagai lemari arsip dengan berbagai cara pengaturannya
- Basis data dan lemari arsip memiliki prinsip kerja dan tujuan yang sama; prinsipnya yakni pengaturan data/arsip. Tujuan utamanya adalah kemudahan dan kecepatan dalam pengambilan kembali data/arsip.
Contoh Basis Data
Buku alamat
Buku telepon
Katalog perpustakaan
Peta jalan
Studi Kasus
Badan Administrasi Kepegawaian di PT XYZ selalu menggunakan komputer -yaitu aplikasi MS Word dan MS Excel- untuk mencatat data-data kepegawaian, organisasi dan penggajian.
Bisakah dikatakan PT XYZ telah menerapkan basis data ?
Jawaban:
Belum tentu, karena di dalam pengelolaannya belum tentu terdapat pemilahan dan pengelompokan data sesuai jenis / fungsi data.
Contoh Pemilahan:
Sistem Akademik : Data Mahasiswa,Data Dosen,Data Mata Kuliah,Data Perkuliahan
1. Kecepatan dan Kemudahan (Speed)
Yakni agar pengguna basis data bisa:
- menyimpan data
- melakukan perubahan/manipulasi terhadap data
- menampilkan kembali data
dengan lebih cepat dan mudah dibandingkan dengan cara biasa (baik manual ataupun elektronis).
2. Efisiensi Ruang Penyimpanan (Space)
Dengan basis data kita mampu melakukan penekanan jumlah redundansi (pengulangan) data, baik dengan menerapkan sejumlah pengkodean atau dengan membuat relasi-relasi antara kelompok data yang saling berhubungan.
3. Keakuratan (Accuracy)
Agar data sesuai dengan aturan dan batasan tertentu dengan cara memanfaatkan pengkodean atau pembentukan relasi antar data bersama dengan penerapan aturan/batasan (constraint) tipe data, domain data, keunikan data dsb.
4. Ketersediaan (Availability)
Agar data bisa diakses oleh setiap pengguna yang membutuhkan, dengan penerapan teknologi jaringan serta melakukan pemindahan/penghapusan data yang sudah tidak digunakan / kadaluwarsa untuk menghemat ruang penyimpanan.
5. Kelengkapan (Completeness)
Agar data yang dikelola senantiasa lengkap baik relatif terhadap kebutuhan pemakai maupun terhadap waktu, dengan melakukan penambahan baris-baris data ataupun melakukan perubahan struktur pada basis data; yakni dengan menambahkan field pada tabel atau menambah tabel baru.
6. Keamanan (Security)
Agar data yang bersifat rahasia atau proses yang vital tidak jatuh ke orang / pengguna yang tidak berhak, yakni dengan penggunaan account (username dan password) serta menerapkan pembedaan hak akses setiap pengguna terhadap data yang bisa dibaca atau proses yang bisa dilakukan.
6. Kebersamaan (Sharability)
Agar data yang dikelola oleh sistem mendukung lingkungan multiuser (banyak pemakai), dengan menjaga / menghindari munculnya problem baru seperti inkonsistensi data (karena terjadi perubahan data yang dilakukan oleh beberapa user dalam waktu yang bersamaan) atau kondisi deadlock (karena ada banyak pemakai yang saling menunggu untuk menggunakan data).
cara ingat : S.S.A.A.C.S.S :P
• data, data tersimpan secara terintegrasi dan dipakai secara bersama-sama
• hardware, perangkat keras yang digunakan dalam mengelola sistem database
• software, perangkat lunak perantara antara pemakai dengan data fisik. perangkat lunak dapat berupa data base management system dan berbagai program aplikasi
user, sebagai pemakai sistem
DATA
Ciri-ciri data didalam database :
1. Data disimpan secara terintegrasi (integrated)
Database merupakan kumpulan dari berbagai macam file dari aplikasi-aplikasi yang berbeda, yang disusun dengan cara menghilangkan bagian-bagian yang rangkap (redundant)
2. Data dapat dipakai secara bersama-sama (shared)
Masing-masing bagian dari database dapat diakses oleh pemakai dalam waktu yang bersamaan, untuk aplikasi yang berbeda
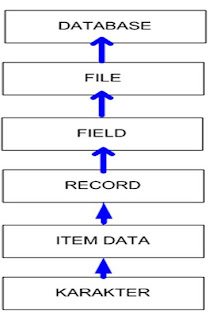
Gambar Urutan Data

Karakter
Merupakan bagian data yang terkecil, dapat berupa karakter numerik, huruf ataupun karakter-karakter khusus yang membentuk suatu item data.
Record
Kumpulan dari field yang membentuk suatu record. Record menggambarkan suatu unit data individu tertentu. (record merupaka baris/row pada table)
Field
mereprepentasikan suatu atribut dari object yang menunjukkan suatu item data, misalnya nama, alamat, dsb.
- field name
- field representation : tipe field, lebar field
- field value
(field merupakan kolom pada tabel)
File
File terdiri dari record-record yang menggambarkan satu kesatuan data yang sejenis. Misalnya file mata kuliah berisi data tentang semua mata kuliah yang ada.
Database
Kumpulan dari file / tabel membentuk suatu database


HARDWARE
Terdiri dari semua peralatan perangkat keras komputer yang digunakan untuk pengelolaan sistem database berupa:
- Peralatan untuk penyimpanan database, yaitu secondary storage (harddisk, disket, flash disk, CD)
- Peralatan input (keyboard, scanner, kamera digital) dan output (printer, layar monitor)
- Peralatan komunikasi data (ethernet card, modem)
SOFTWARE
Berfungsi sebagai perantara (interface) antara pemakai dengan data physik pada database.
Software pada database dapat berupa:
- Database Management System (DBMS), yang menangani akses terhadap database, sehingga pemakai tidak perlu memikirkan proses penyimpanan dan pengelolaan data secara detail
- Program-program aplikasi dan prosedur-prosedur
Contoh kelas sederhana : dBase, Foxbase, Rbase, MS. Access, MS. Foxpro, Borland Paradox.
Contoh kelas kompleks : Borland-Interbase, MS. SQL Server, Oracle, Informix, Sybase.
1.Database Administrator (DBA)
Mendesain dan memelihara database. DBA bertanggungjawab untuk banyak tugas kritis :
- Desain skema Konseptual dan skema fisik
- Keamanan dan Otorisasi
- Ketersediaan data dan Recovery dari kegagalan
- Database Tuning
2.Software Engineer(Programmer aplikasi Database)
Mengembangkan paket yang memfasilitasi akses data untuk end-user(pengguna akhir) dengan menggunakan host language atau data language dan alat perangkat lunak yang disediakan oleh vendor
3.End User
Menyimpan dan menggunakan data dalam DBMS
Pemakai basis data tidak langsung (workers Behind The Scene)
DMBS System designer dan implementer
Yang membuat perangkat lunak basis data. (implementor database bekerja untuk vendor seperti IBM,Oracle,dll
Tool developer
Yang membuat perangkat lunak yang membantu penggunaan basis data.
Operator dan maintenance Personnel
Keuntungan menggunakan DBMS
1.Kemandirian Data
2.Akses Data Efisien
3.Integritas dan Keamanan Data
4Administrasi Data
5.Akses Konkuren dan Crash Recovery
6.Waktu pengembangan Aplikasi Terkurangi.
ingat : K.A.I.A.A.W :P
Kerugian DBMS
1.Harga perangkat lunak DBMS yang mahal
2.Kebutuhan perangkat keras yang bagus
3.Membutuhkan staff khusus DBMS ( Database Administrator / DBA )
Read more.....
Basis Data = Database
DBMS (Database Management Sistem) ???
Database Management System (DBMS)
Adalah paket software yang di buat untuk menyimpan dan mengatur database.
Basis Data dan Lemari Arsip
- Basis data bisa dibayangkan sebagai lemari arsip dengan berbagai cara pengaturannya
- Basis data dan lemari arsip memiliki prinsip kerja dan tujuan yang sama; prinsipnya yakni pengaturan data/arsip. Tujuan utamanya adalah kemudahan dan kecepatan dalam pengambilan kembali data/arsip.
Contoh Basis Data
Buku alamat
Buku telepon
Katalog perpustakaan
Peta jalan
Setiap data elektronis = Basis Data ?
Studi Kasus
Badan Administrasi Kepegawaian di PT XYZ selalu menggunakan komputer -yaitu aplikasi MS Word dan MS Excel- untuk mencatat data-data kepegawaian, organisasi dan penggajian.
Bisakah dikatakan PT XYZ telah menerapkan basis data ?
Jawaban:
Belum tentu, karena di dalam pengelolaannya belum tentu terdapat pemilahan dan pengelompokan data sesuai jenis / fungsi data.
Contoh Pemilahan:
Sistem Akademik : Data Mahasiswa,Data Dosen,Data Mata Kuliah,Data Perkuliahan
Tujuan Pemanfaatan Basis Data
1. Kecepatan dan Kemudahan (Speed)
Yakni agar pengguna basis data bisa:
- menyimpan data
- melakukan perubahan/manipulasi terhadap data
- menampilkan kembali data
dengan lebih cepat dan mudah dibandingkan dengan cara biasa (baik manual ataupun elektronis).
2. Efisiensi Ruang Penyimpanan (Space)
Dengan basis data kita mampu melakukan penekanan jumlah redundansi (pengulangan) data, baik dengan menerapkan sejumlah pengkodean atau dengan membuat relasi-relasi antara kelompok data yang saling berhubungan.
3. Keakuratan (Accuracy)
Agar data sesuai dengan aturan dan batasan tertentu dengan cara memanfaatkan pengkodean atau pembentukan relasi antar data bersama dengan penerapan aturan/batasan (constraint) tipe data, domain data, keunikan data dsb.
4. Ketersediaan (Availability)
Agar data bisa diakses oleh setiap pengguna yang membutuhkan, dengan penerapan teknologi jaringan serta melakukan pemindahan/penghapusan data yang sudah tidak digunakan / kadaluwarsa untuk menghemat ruang penyimpanan.
5. Kelengkapan (Completeness)
Agar data yang dikelola senantiasa lengkap baik relatif terhadap kebutuhan pemakai maupun terhadap waktu, dengan melakukan penambahan baris-baris data ataupun melakukan perubahan struktur pada basis data; yakni dengan menambahkan field pada tabel atau menambah tabel baru.
6. Keamanan (Security)
Agar data yang bersifat rahasia atau proses yang vital tidak jatuh ke orang / pengguna yang tidak berhak, yakni dengan penggunaan account (username dan password) serta menerapkan pembedaan hak akses setiap pengguna terhadap data yang bisa dibaca atau proses yang bisa dilakukan.
6. Kebersamaan (Sharability)
Agar data yang dikelola oleh sistem mendukung lingkungan multiuser (banyak pemakai), dengan menjaga / menghindari munculnya problem baru seperti inkonsistensi data (karena terjadi perubahan data yang dilakukan oleh beberapa user dalam waktu yang bersamaan) atau kondisi deadlock (karena ada banyak pemakai yang saling menunggu untuk menggunakan data).
cara ingat : S.S.A.A.C.S.S :P
KOMPONEN BASIS DATA
• data, data tersimpan secara terintegrasi dan dipakai secara bersama-sama
• hardware, perangkat keras yang digunakan dalam mengelola sistem database
• software, perangkat lunak perantara antara pemakai dengan data fisik. perangkat lunak dapat berupa data base management system dan berbagai program aplikasi
user, sebagai pemakai sistem
DATA
Ciri-ciri data didalam database :
1. Data disimpan secara terintegrasi (integrated)
Database merupakan kumpulan dari berbagai macam file dari aplikasi-aplikasi yang berbeda, yang disusun dengan cara menghilangkan bagian-bagian yang rangkap (redundant)
2. Data dapat dipakai secara bersama-sama (shared)
Masing-masing bagian dari database dapat diakses oleh pemakai dalam waktu yang bersamaan, untuk aplikasi yang berbeda
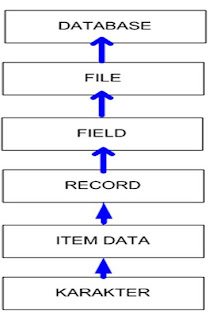
Gambar Urutan Data

Karakter
Merupakan bagian data yang terkecil, dapat berupa karakter numerik, huruf ataupun karakter-karakter khusus yang membentuk suatu item data.
Record
Kumpulan dari field yang membentuk suatu record. Record menggambarkan suatu unit data individu tertentu. (record merupaka baris/row pada table)
Field
mereprepentasikan suatu atribut dari object yang menunjukkan suatu item data, misalnya nama, alamat, dsb.
- field name
- field representation : tipe field, lebar field
- field value
(field merupakan kolom pada tabel)
File
File terdiri dari record-record yang menggambarkan satu kesatuan data yang sejenis. Misalnya file mata kuliah berisi data tentang semua mata kuliah yang ada.
Database
Kumpulan dari file / tabel membentuk suatu database


HARDWARE
Terdiri dari semua peralatan perangkat keras komputer yang digunakan untuk pengelolaan sistem database berupa:
- Peralatan untuk penyimpanan database, yaitu secondary storage (harddisk, disket, flash disk, CD)
- Peralatan input (keyboard, scanner, kamera digital) dan output (printer, layar monitor)
- Peralatan komunikasi data (ethernet card, modem)
SOFTWARE
Berfungsi sebagai perantara (interface) antara pemakai dengan data physik pada database.
Software pada database dapat berupa:
- Database Management System (DBMS), yang menangani akses terhadap database, sehingga pemakai tidak perlu memikirkan proses penyimpanan dan pengelolaan data secara detail
- Program-program aplikasi dan prosedur-prosedur
Contoh kelas sederhana : dBase, Foxbase, Rbase, MS. Access, MS. Foxpro, Borland Paradox.
Contoh kelas kompleks : Borland-Interbase, MS. SQL Server, Oracle, Informix, Sybase.
Pemakai basis data langsung (Actor on The Scene)
1.Database Administrator (DBA)
Mendesain dan memelihara database. DBA bertanggungjawab untuk banyak tugas kritis :
- Desain skema Konseptual dan skema fisik
- Keamanan dan Otorisasi
- Ketersediaan data dan Recovery dari kegagalan
- Database Tuning
2.Software Engineer(Programmer aplikasi Database)
Mengembangkan paket yang memfasilitasi akses data untuk end-user(pengguna akhir) dengan menggunakan host language atau data language dan alat perangkat lunak yang disediakan oleh vendor
3.End User
Menyimpan dan menggunakan data dalam DBMS
Pemakai basis data tidak langsung (workers Behind The Scene)
DMBS System designer dan implementer
Yang membuat perangkat lunak basis data. (implementor database bekerja untuk vendor seperti IBM,Oracle,dll
Tool developer
Yang membuat perangkat lunak yang membantu penggunaan basis data.
Operator dan maintenance Personnel
Sistem File Versus DBMS
Keuntungan menggunakan DBMS
1.Kemandirian Data
2.Akses Data Efisien
3.Integritas dan Keamanan Data
4Administrasi Data
5.Akses Konkuren dan Crash Recovery
6.Waktu pengembangan Aplikasi Terkurangi.
ingat : K.A.I.A.A.W :P
Kerugian DBMS
1.Harga perangkat lunak DBMS yang mahal
2.Kebutuhan perangkat keras yang bagus
3.Membutuhkan staff khusus DBMS ( Database Administrator / DBA )





